728x90
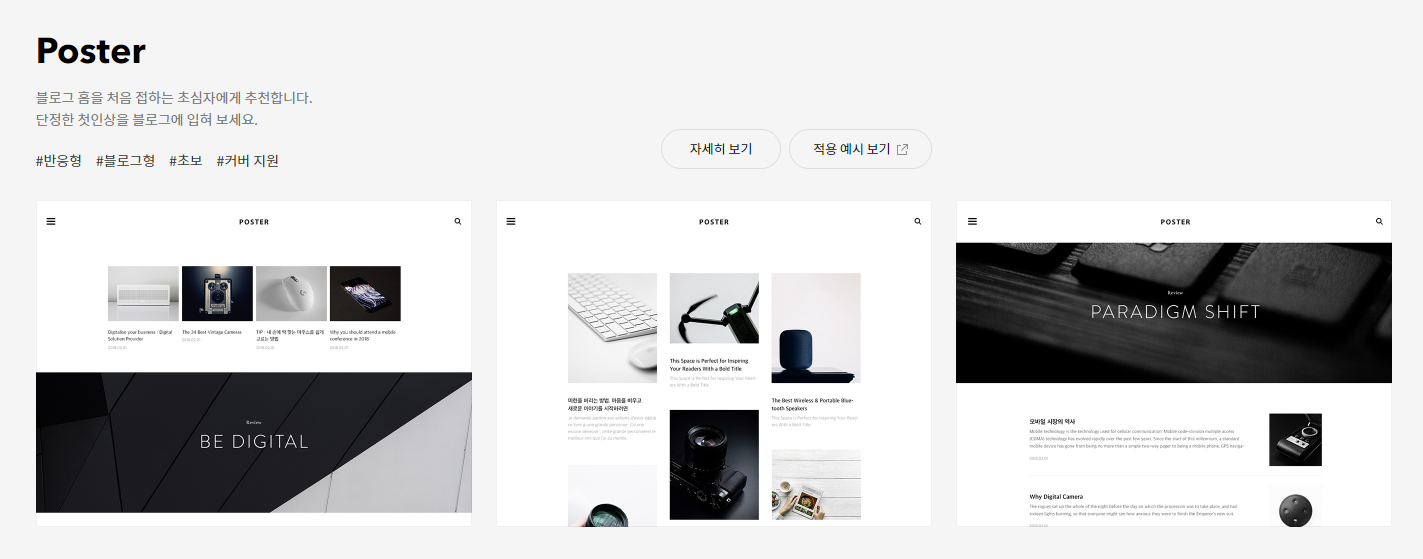
뉴스킨에 Poster 선정 이유 :
리스트에 첨부이미지가 없는 경우 네모난 이미지가 들어가지 말고 아무것도 없을것

개발자 블로그 특징은 사진 이미지가 적습니다. 그래서 처음에 있는 Odyssey로 하려다가 "글"에서 제목 부분에 올린 이미지를 가져오는 것 때문에 두번째 [Poster]로 변경했다.
오오! 구글 에드센스 코드를 HTML에 넣지 않아도 구글 애드센스가 작동한다!
추가 설정
컬러 타입: 초콜릿(chocolate)
코드블럭 세팅
- 티스토리 관리 > 플러그인 > Syntax Highlight 적용
- 폰트 설정
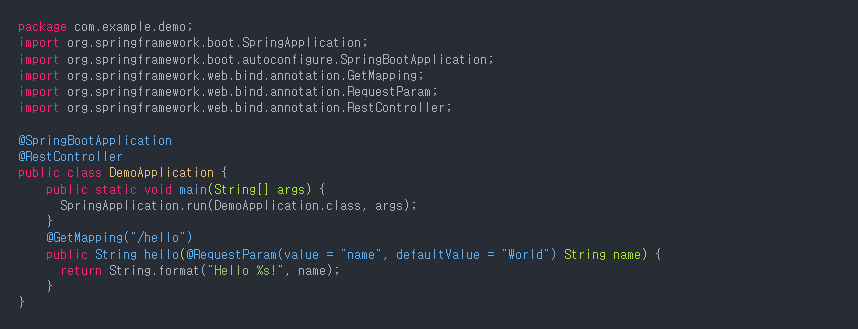
코드 부분 손질 다크모드 세팅.ㄱㄱ

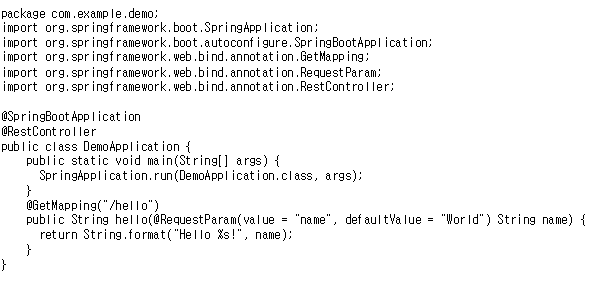
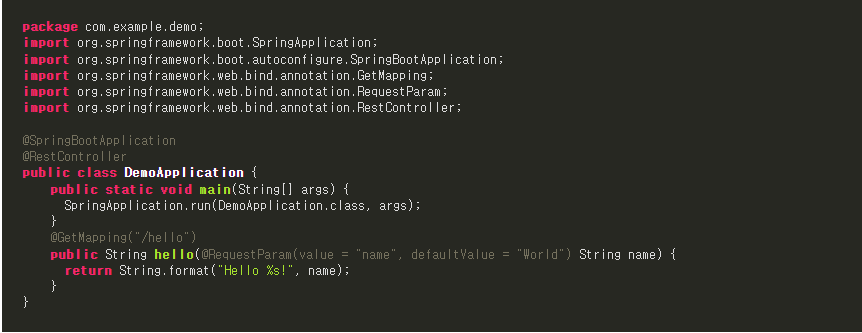
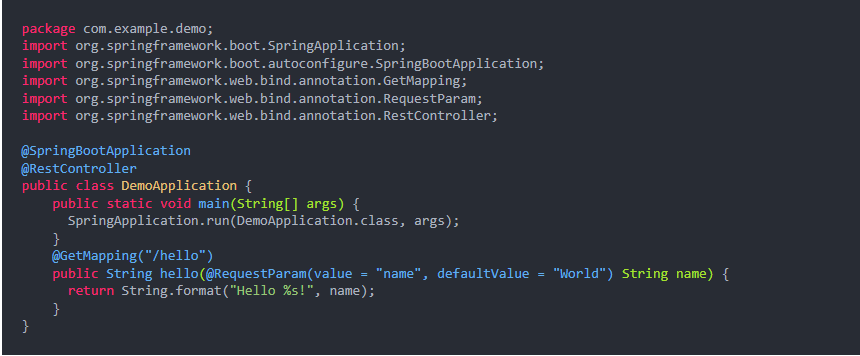
자바 코드 하이라이팅이 하나도 없다 없어졌다 ㅠ
하단은 실제 코드블럭 부분이다.
package com.example.demo;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
@SpringBootApplication
@RestController
public class DemoApplication {
public static void main(String[] args) {
SpringApplication.run(DemoApplication.class, args);
}
@GetMapping("/hello")
public String hello(@RequestParam(value = "name", defaultValue = "World") String name) {
return String.format("Hello %s!", name);
}
}자바 코드 하이라이팅이 하나도 없다 없어졌다 ㅠ
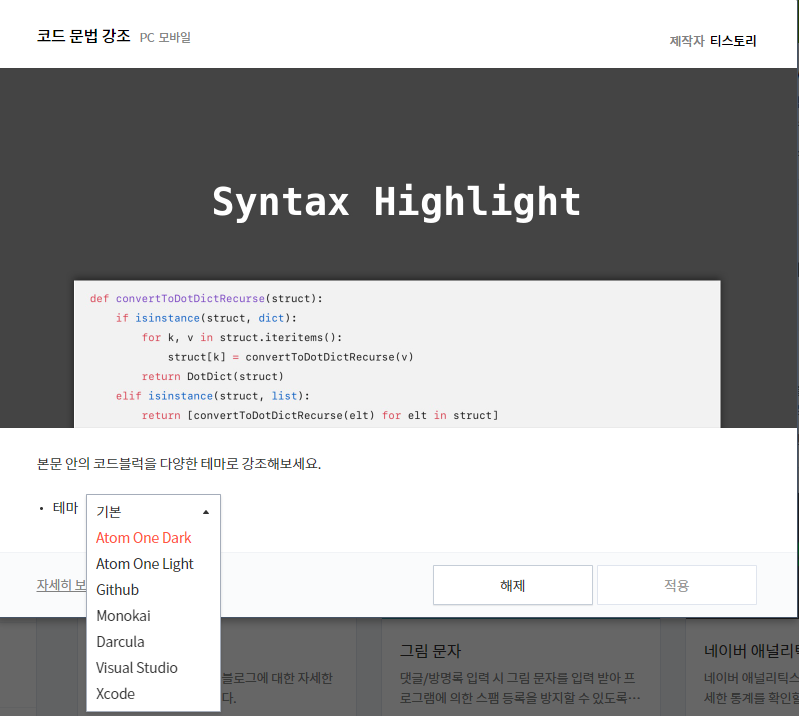
관리>플러그인>Syntax Highlight 적용을 해야한다.
테마를 고를 수 있다.
테마는 다크모드와 라이트 모드가 다 있으며 나는 밝으면 눈이 아프므로 다크 모드를 선택하겠다.

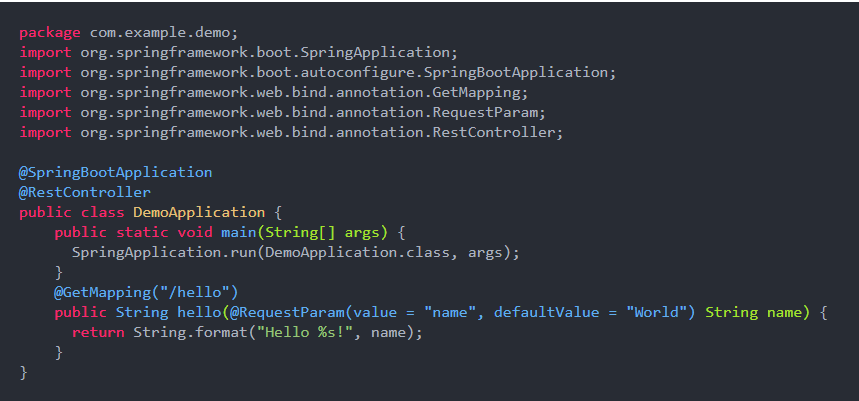
- Atom One Dark - Dark
- Atome One Light - Light
- Github
- Monokai - Dark
- Darcula - Dark
- Visual Studio
- Xcode
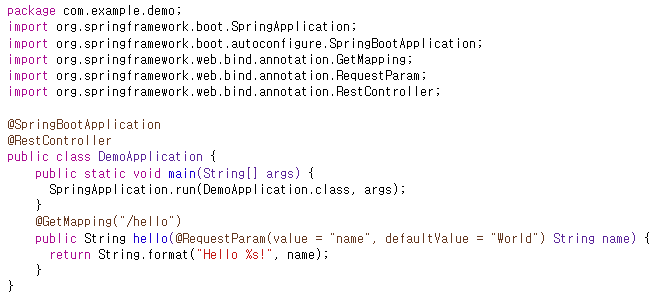
다크모드 - Atom One Dark, Darcula, Monokai




코드블럭 폰트 변경
블로그 관리 > 스킨 편집 > CSS 에 아래 코드를 넣는다.
pre > code {
font-family: Consolas !important;
font-size: 14px;
}
폰트사이즈가 너무 크다. 16px가 됐는데 14px로 줄인다.

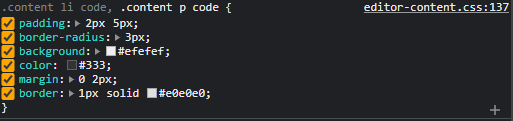
인라인코드블럭
에디터 기본모드에서 <code>를 사용했을때 모양을 데리고 와본다.


728x90

