깃 설치 Set up Git
macOS/Linux - GitHub CLI
Windows
- Git.exe 설치
- 명령줄을 사용하고 싶지 않다면 GitHub Desktop https://desktop.github.com/
jekyll 설치
https://jekyllrb.com/docs/installation/
Windows에서의 설치
https://jekyllrb.com/docs/installation/windows/
Ruby루비와 jekyll 설치하기
가장 쉬운 방법은 Windows용 RubyInstaller로 설치하는 것
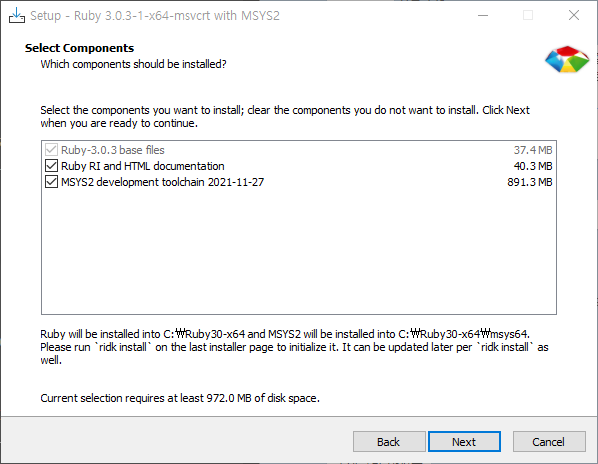
1. RubyInstaller Downloads(https://rubyinstaller.org/downloads/)에서 Ruby+Devkit 버전을 다운로드 하여 설치한다. 설치에 기본 옵션을 사용한다.
- 2022-02-04 최신 버전보다 하나 아래인 3.0.3-1 (x64) 버전을 추천하고 있다. 최신 버전 3.1.0-1까지 나옴


2. 설치 마법사의 마지막 단계에서 ridk install 을 실행한다. 이것은 기본 확장으로 gem을 설치하는데 필요하다.

- 공식 설명에 없는 부분이라 당황 1,2,3 다 설치하면 된다고 한다. 그냥 엔터치는 사람도 있었다.


- 1,2,3 을 입력하고 나면 프롬프트에서 오래 뭔가 열심히 설치한다. 업그레이드

3. 시작 메뉴에서 새 명령 프롬프트 창을 열어 PATH 환경 변수에 대한 변경사항이 적용되도록 한다. gem install jekyll bundler 를 써서 Jekyll과 Bundler를 설치한다.

4. Jekyll이 제대로 설치되었는지 확인한다: jekyll -v

Jekyll Quick Start https://jekyllrb.com/docs/
2. 위의 3. 위에서 끝냄
3. 새로운 Jekyll 사이트를 만든다.
jekyll new myblogmyblog는 자신의 블로그 이름에 맞게 바꾼다. 안바꿔도 됨.

4. 새 디렉토리로 변경한다.
cd myblog

5. 사이트를 구축하고 로컬 서버에서 사용할 수 있게 한다.
bundle exec jekyll serve
루비 폴더에 자킬 폴더가 전혀 없다..ㅜ

혹시나 해서 지킬 설치 다시 해보니 폴더는 있는데 아까 폴더 위치 헷갈린 거였다. 아무튼 2개 설치됐다고 하고 폴더도 보이니 이제 될것이다. 되야한다.
그래도 에러.. 다시 보니 파일이 없어서 문제가 아니고 로드 에러 LoadError!!
bundle add webrick

http://localhost:4000 으로 이동

